티스토리 글쓰기 후 ,구글 서치 콘솔 모바일 미지원 페이지 오류 해결 방법 (HTML, CSS)

| ▣ 목록 (LIST) ▣ |
1. 티스토리 블로그 글쓰기 후, 구글 서치 콘솔에서 모바일 미지원 페이지 오류 발생하다
2. 티스토리 블로그 스킨편집으로 이동하기
3. 모바일 미지원 페이지, 콘텐츠 폭이 화면 폭보다 넒음 문제 해결하기
4. 모바일 미지원 페이지, 클릭할 수 있는 요소가 서로 너무 가까움
| ※ 코코 쥬안(Cocojuan) 티스토리 블로그 |
| ⨀ 다음 티스토리 블로그 시작하기 https://cocojuan.tistory.com/651 ⨀ 블로그 관련 정리 (검색등록, 키워드,카피, 글쓰기 등) https://cocojuan.tistory.com/467 |
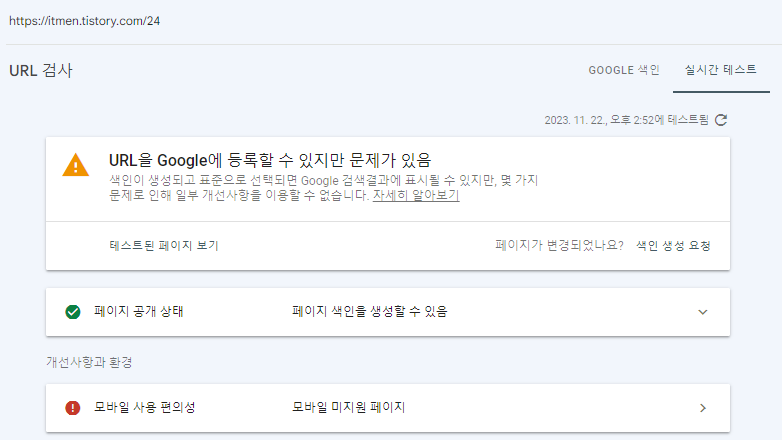
1. 티스토리 블로그 글쓰기 후, 구글 서치 콘솔에서 모바일 미지원 페이지 오류 발생하다
(1) 티스토리 블로그 글쓰기 후 구글 서치 콘솔에 빠르게 구글 색인을 하기 위해 블로그 초반에는 수동으로 등록합니다.
(2) 이 때 초기 설정을 하지 않으면, 모바일 미지원 문제가 발생합니다.

(3) '콘텐츠 폭이 화면 폭보다 넓음' 또는 '클릭할 수 있는 요소가 너무 가까움' 나올 때 간단하게 HTML, CSS 수정으로 이 문제가 다시 나오지 않도록 변경할 수 있습니다.

2. 티스토리 블로그 스킨편집으로 이동하기
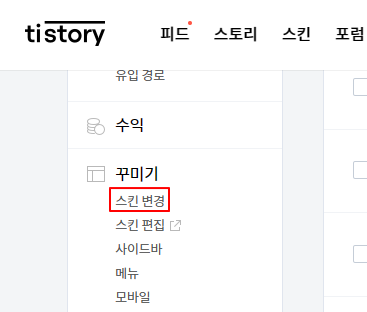
(1) 티스토리 관리 페이지로 들어갑니다.

(2) 꾸미기에서 '스킨 변경' 선택합니다.

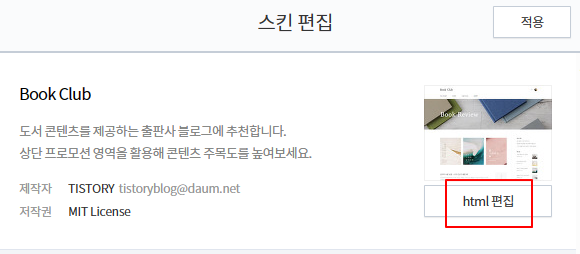
(3) 'html 편집' 선택합니다.

3. 모바일 미지원 페이지, 콘텐츠 폭이 화면 폭보다 넒음 문제 해결하기
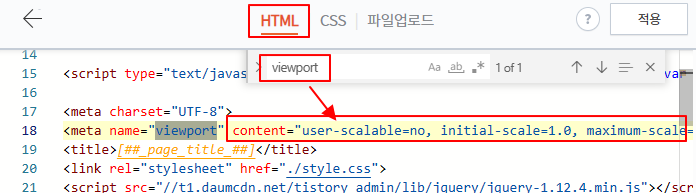
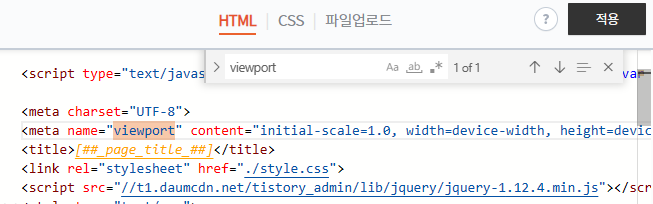
(1) 상단에 'HTML' 탭을 선택합니다.
(2) [Ctrl+F] 키를 누르고 mata name="viewport" 찾습니다.

(3) content 뒤의 부분을 아래의 내용으로 수정해 줍니다.
| 내용 수정하기 <meta name="viewport" content="initial-scale=1.0, width=device-width, height=device-height"> |
(4) 아래와 같이 변경한 후, 상단에 '적용' 누르면 됩니다.

4. 모바일 미지원 페이지, 클릭할 수 있는 요소가 서로 너무 가까움
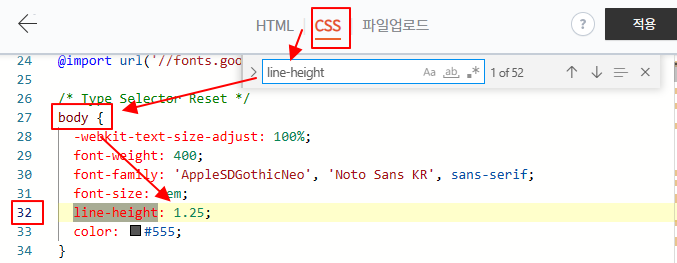
(1) 상단에 'CSS' 탭 선택하기
(2) [Ctrl+F] 키를 누르고 아래의 body { } 위치의 'line-height' 검색하기
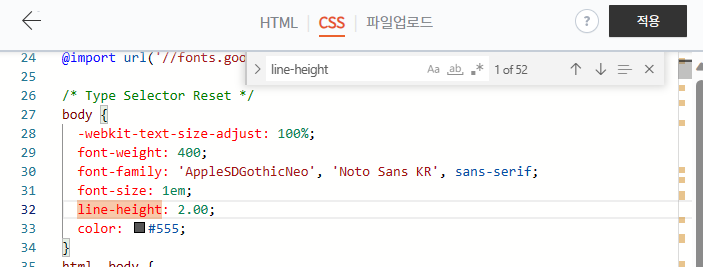
(3) 'line-height' 라인의 높이가 1.25인데 2정도로 수정해줍니다.

(4) 2로 변경했으면, 상단에 '적용' 버튼을 눌러 새로운 변경 사항을 저장합니다.

이상으로
티스토리 블로그 글쓰기 후, 구글 서치 콘솔에 수동으로 색인을 신청할 때 더 이상 모바일 미지원 페이지 오류가 나오지 않도록 내용 설정하는 방법에 대해 알아보았습니다.
한 번 설정해 놓으면 다시 설정이 필요 없으니 블로그 초보자 분들은 반드시 설정해 놓으시기 바랍니다.





댓글