웹사이트에서 html 'div, li, ui'로 작성된 테이블 데이터 가져오기 (importxml)

| ▣ 목록 (LIST) ▣ |
1. HTML 'div, li', ui'로 작서된 테이블에서 데이터를 가져오는 importxml 사용하기
2. 네이버 증권에서 데이터 테이블 형식 알아보기
3. 구글 스프레드시트에서 네이버 증권 데이터 테이블 불러오기
◍ 웹사이트에서 HTML 'table, list'로 작성 된 테이블 데이터 가져오기 (importhtml) https://cocojuan.tistory.com/1665
◍ 웹사이트에서 HTML 'div, li', ui'로 작성 된 테이블 데이터 가져오기 (importhtml) https://cocojuan.tistory.com/1666
1. HTML 'div, li', ui'로 작서된 테이블에서 데이터를 가져오는 importxml 사용하기
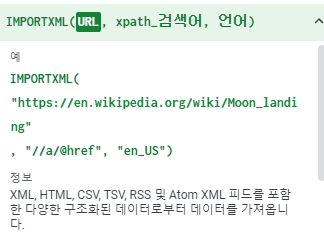
(1) 형식 | =importhtml(URL, xpath_검색어, 언어)
(2) URL | URL 검토할 페이지의 URL(프로토콜(예: http://) 포함)
(3) xpath_검색어 | xpath_검색어 구조화된 데이터에서 실행되는 XPath 검색어
- 사용되는 HTML 테이블 코드 | div, li, ut
- 형식 | "사용되는 테이블 코드[contains(@class, '사용될 html 변수')]"
(4) 언어 | 언어 데이터를 파싱할 때 사용할 언어 및 지역 언어 코드 (지정하지 않으면 문서 언어 사용)

2. 네이버 증권에서 데이터 테이블 형식 알아보기
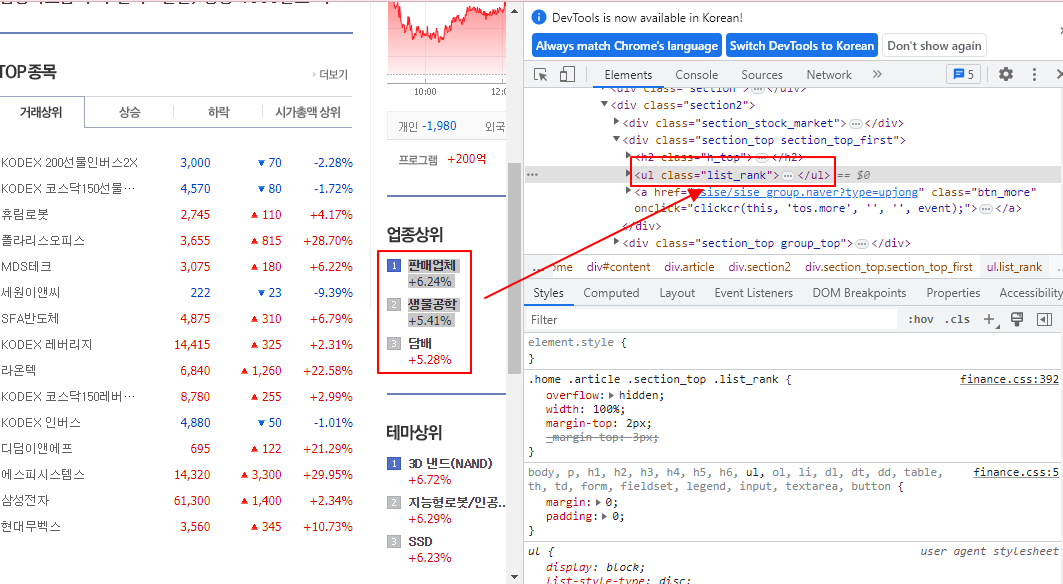
(1) 네이버 증권에서 원하는 테이블 드래그하기
(2) 마우스 오른쪽키 리스트에서 '검사' 클릭하기
(3) class 변수 확인하기

3. 구글 스프레드시트에서 네이버 증권 데이터 테이블 불러오기
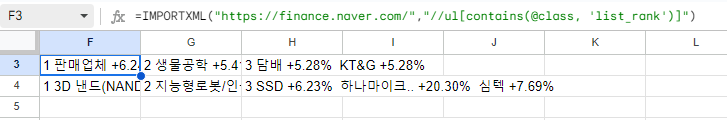
(1) importxml 함수 사용하기
(2) 데이터를 얻기 원하는 URL 입력하기
(3) 위 내용과 ul 테이블이기 때문에 ul 사용하기
(4) 사용된 class 이름이 'list_rank' 동일한 이름 사용하기
(5) 예제 함수 | =IMPORTXML("https://finance.naver.com/","//ul[contains(@class, 'list_rank')]")







댓글