티스토리 공감버튼, 공감박스, 하트 위치 및 크기 수정하기

| ▣ 목록 (LIST) ▣ |
1. 티스토리 블로그 HTML 편집 설정으로 바로가기
2. 공감버튼, 공감박스, 하트크기 조절하기
3. 공감버튼, 공감박스, 하트크기 위치 및 크기 변경 전/후 비교하기
1. 티스토리 블로그 HTML 편집 설정으로 바로가기
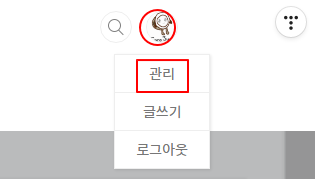
(1) 상단에 프로필 클릭하고 리스트에서 '관리' 클릭해 편집으로 들어가기

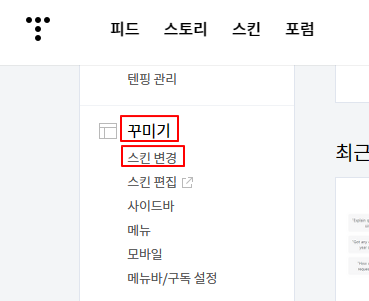
(2) 왼쪽에서 카테고리에서 '꾸미기' 클릭하고 리스트에서 '스킨 변경' 클릭하기

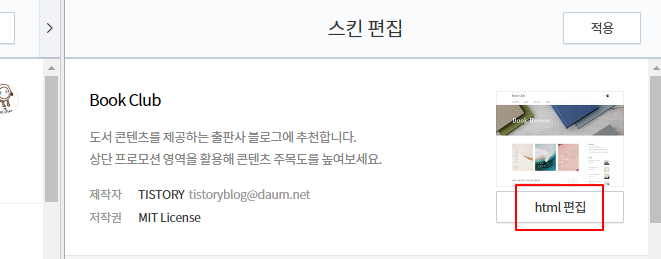
(3) 스킨 편집란에서 'html 편집' 클릭하기

2. 공감버튼, 공감박스, 하트크기 조절하기
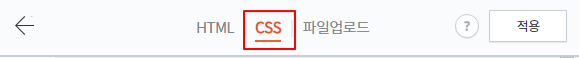
(1) CSS 수정을 위해 'CSS' 탭 선택하기

(2) 아래 CSS를 빈 공간에 붙여 넣기
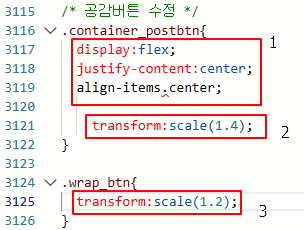
| /* 공감버튼 수정 */ .container_postbtn{ display:flex; justify-content:center; align-items.center; transform:scale(1.4); } .wrap_btn{ transform:scale(1.2); } |
(3) 1번 박스 |공감박스 가운데 정렬하기
2번 박스 | 공박스의 크기 배율 입력 (1.4는 기존 크기의 1.4배라는 의미)
3번 박스 | 하트이 크기 배율 입력 (1.2)

3. 공감버튼, 공감박스, 하트크기 위치 및 크기 변경 전/후 비교하기
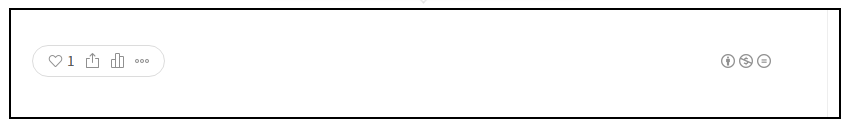
(1) Before

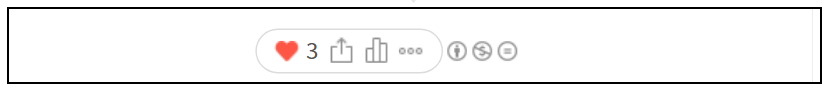
(2) After

이상으로
티스토리 블로그 공감버튼, 공감박스, 하단의 하트 위치 및 크기 수정하는 방법에 대해 알아보았습니다.






댓글